The Ultimate Guide To Landscape Web Design
Table of ContentsThe Best Guide To Landscape Web DesignExamine This Report on Landscape Web DesignSome Known Details About Landscape Web Design Landscape Web Design Things To Know Before You Get ThisLandscape Web Design for Beginners5 Simple Techniques For Landscape Web Design
Not only does this aid to draw the eye throughout the display, enabling the site web content to be acknowledged, yet it additionally implies that text can be bigger in size also. When this website is viewed in an upright landscape, the message will certainly stack with words being placed one on top of the various other.This will certainly take some planning to ensure that all of the words are on screen, and also that words aren't damaged in fifty percent when stacking them. You will certainly likewise require to ensure that each letter and word is still simple to check out, also when piled. Letters and font styles with descenders for example can conflict with the text on the line listed below.
Straight images that are rectangular can be impacted by page orientation as these are most likely to not fit on an upright screen. This will imply that your prospective consumers or customers will not see the entire picture, and also might be distressed and also attempt to scroll throughout. Alternatively, the material around the image may not load correctly.
Not known Facts About Landscape Web Design
It can additionally be a great suggestion to make use of upright pictures for web pages like the product page, as you can be certain of the high quality as well as clarity of these on all display alignments as well as devices. The shape and also layout of your telephone call to action buttons can transform relying on the page alignment as well as design.

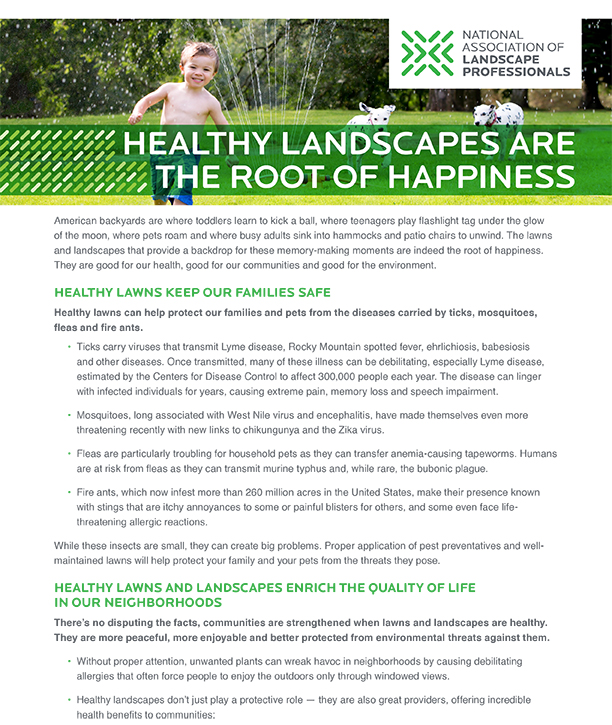
In plain contrast, today's lawn as well as concrete landscapes are impervious and compressed. Overflow is common with rains and also snowmelt, adding to poor water top quality, erosion, and elevated flood dangers (landscape web design). For many years, indigenous plants as well as naturescaping just existed along rivers or in wetlands, savannas, as well as nature protects. However, as more people find the significant advantages they supply over conventional landscape design, native plant landscaping style has actually become usual anywhere from parks to residential advancements and huge, institutional campuses.
Landscape Web Design for Beginners
Picking plants that grow normally with the environment and also soil conditions of a project location permits naturescaping to prosper without making use of fertilizers or pesticides. Indigenous landscapes likewise hardly ever need to be watered or cut when established. The preliminary expense of setting up an indigenous plant landscape is equivalent to conventional yard as well as bush landscapes.
However, planting can take place any time throughout the expanding season, but a watering timetable may be called for. Inactive seeding in late autumn is likewise a choice, when required. Whatever season growing will occur, growing plans are created in stages useful reference with varying degrees of intricacy to direct optimal plant establishment.
We can assist with the advancement of maintenance strategies to foster the wellness and also establishment of your naturescape. It might take anywhere from two to five years for a native landscape to come to be well-established. As the naturescape grows, additions to the site or changes to maintenance may be necessary. We can give lasting monitoring and also suggestions as the landscape proceeds.
Examine This Report on Landscape Web Design


We make use of cookies on our website to provide you one of the most pertinent experience by remembering your choices as well as repeat check outs. By clicking "Approve", you consent to making use of ALL the cookies. Do not market my personal information. landscape web design.
The smart Trick of Landscape Web Design That Nobody is Discussing
Receptive internet sites are a requirement than a high-end. In this blog site, we're going to learn all regarding receptive web styles and how it profits your Read More Here business.
This method guarantees that your internet site's material works out right into the dimensions of the individual's device, using a smooth experience across tools. Once your web site is made to react and match various measurements, it'll shrink on mobile phones and expand on desktop ones. And also, it'll function simply fine for dimensions besides discussed.
In a nutshell, responsive reference web design clears up right into any kind of screen size, be it a laptop, mobile, TELEVISION, or anything in between. Allow's take an example here. If you go to the Transfer, Wise web site, you can see its web content work like water. It adjusts as you lessen or optimize the web browser or watch it in various setups.
Getting The Landscape Web Design To Work
This is what an excellent receptive web design does. While responsive designs basically indicate a web site's ability to readjust to evaluate sizes, the advantages of receptive website design stretch way past that. Receptive designs not just enhance but also make it possible for throughout all devices. It puts the control in the customer's hands to watch the material in their preferred viewport.
It's a CSS function that obtains a signal from the audience's tool regarding the dimension and afterwards activates the in the design. The area within the rows and also columns is called a grid. That's where you can add your website's web content. A fluid grid is a method to develop a visual style for different display capacities.